Codespaces

What are Codespaces?
A real development environment.
Web-based so you can connect to it from anywhere.
The editor should, however, be familiar.
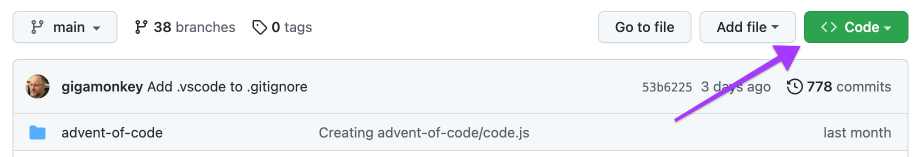
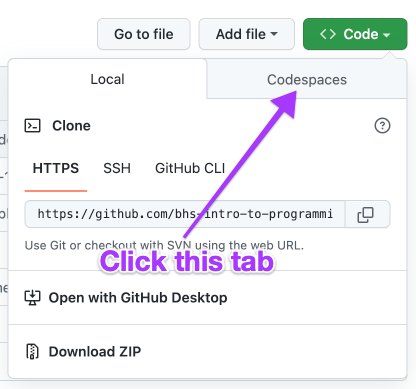
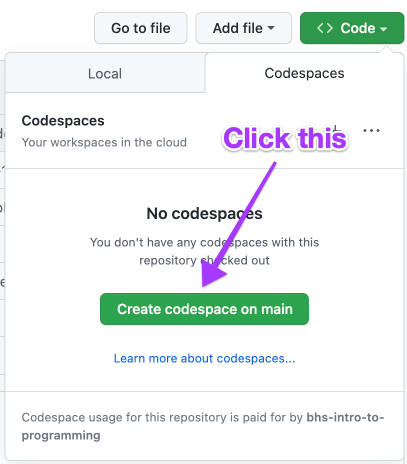
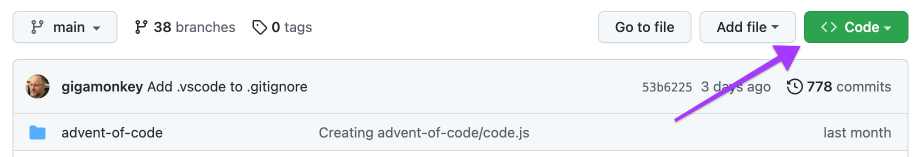
On Gihtub open code menu

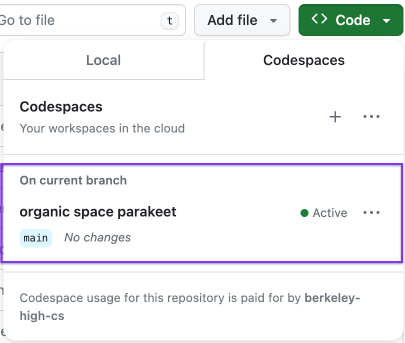
Choose the Codespaces tab

Create codespace

What’s happening
Github is spinning up a virtual computer in their data center that is connected on one side to your Github repository and on the other to a development environment that runs in your browser.
It may take several minutes to open up the first time.
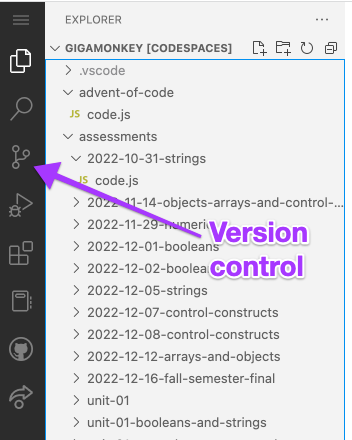
Some key parts of the environment
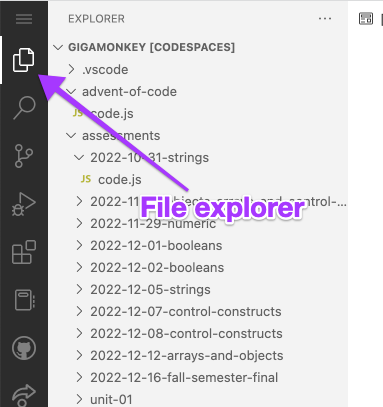
File explorer

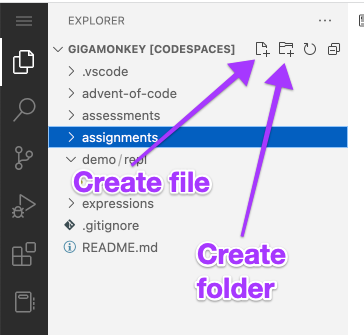
Create files and folders

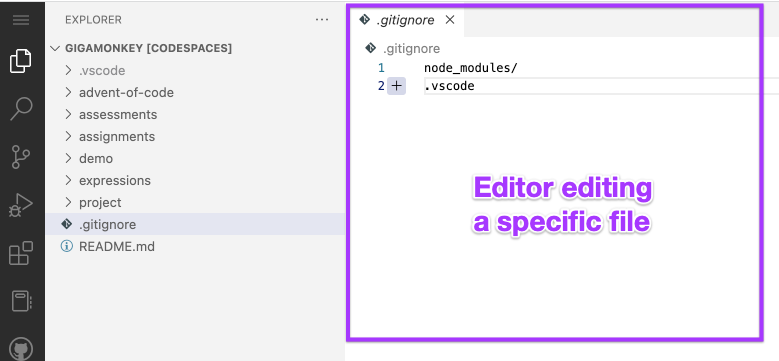
Editor area

Branch indicator
When your codespace is open, at the bottom left there is an indicator of what branch you are on.

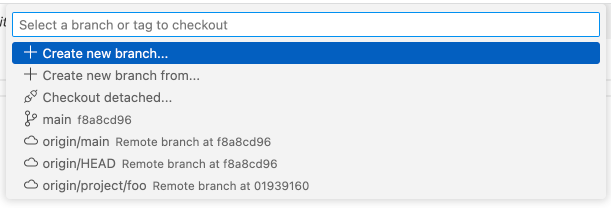
You can also click on it to get a menu to switch to a different branch.
Branch menu

You will use this to switch branches.
Version control (git)

Reconnecting
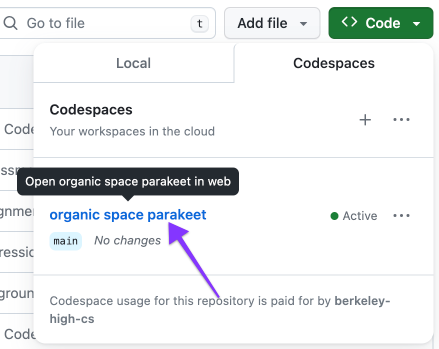
Close the Codespace tab when you’re done.
You can use the same Code menu later to reconnect.

You should see an existing codespace

Click the codespace name to open it