First web project
These slides are going to walk through setting up a new project in your Codespace where you will do your first web programming.
Open your codespace
Make sure you are on the main branch.

If, for some reason, you are not on main, click the indicator and
use the menu to change to main.
To the command line
To get the starter code into our Codespace we need to run a program at the “command line”.
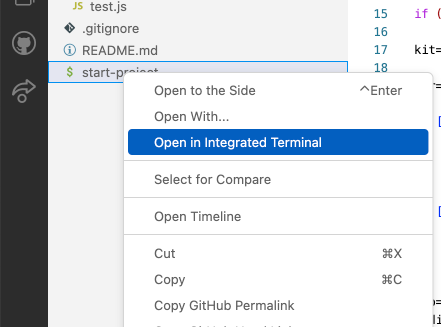
Right click on the start-project file in the file
explorer and choose “Open in Integrated Terminal”

Getting starter code
Now type this and hit return:
./start-project first-web simple-web
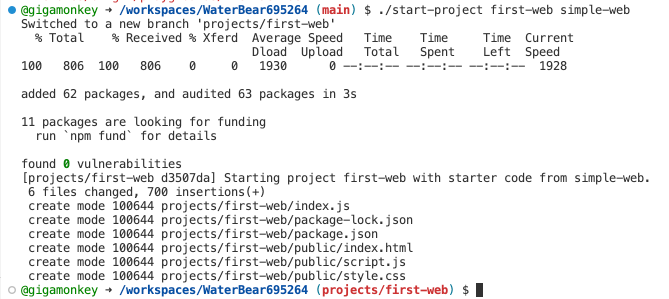
You should see something like:

If it worked
The start-project script created a branch for your new
project and a directory under projects matching the
branch name, then fetched the starter code and installed some
libraries you’ll need.
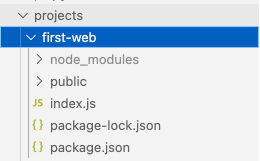
See the new files
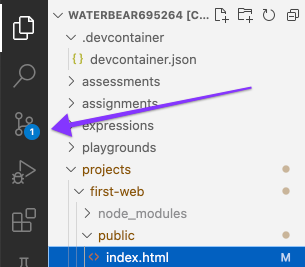
If you click the triangle next to the projects folder
in the file explorer it should show you some new files.

Start your web server
Now right click on first-web and choose “Open in
Integrated Terminal”. In the new terminal type:
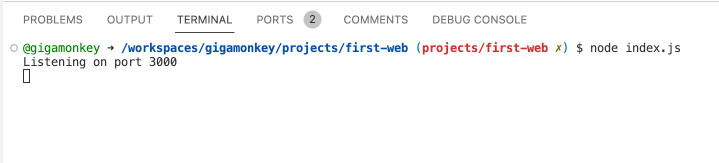
node index.js
You should see:

Open preview
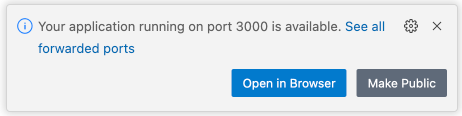
At the bottom right of the screen, this dialog should pop up:

Choose “Open in browser”.
You should see this

If that all worked …
Congratulations! You have successfully started a web server and served up a page of HTML!
🎉🎉🎉
Play with the HTML
Now navigate to first-web/public/index.html in the file
explorer and click on it to open it in an editor.
Then play with the HTML and reload the page in the browser to see changes.
Things to try
-
Add more paragraphs.
-
Add an image.
-
Add
<b>and<i>tags to bold and italicize some text. -
Make a list with
<ul>and<li>tags. -
Look back at MDN html basics for more ideas.
Commit your changes
Whenever you make some interesting changes, you should commit them with a descriptive commit message. This makes it easier to see what you were doing and also creates checkpoints that you can go back to if you want to later.
Open version control tab
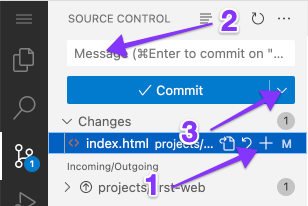
Click the version control icon in the sidebar to open the version control view.

Commit changes
Once there (1) click the + next to index.html to say you want to add those changes. Then (2) type a brief message about th echange in the message box. Finally (3) click the down arrow next to the commit button.

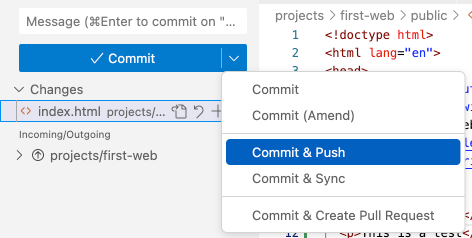
Commit and push
From the dropdown choose, Commit and push to both commit the changes and push them to your github repo.

Make a pull request
At the end of class, go to the Github website and create a pull
request for the projects/first-web branch and request
my review.